Smash Capital
Visual Identity | Website Design
Design Process
STEP 1:
we have to understand the users and their needs by conducting user research and identifying user personas that can help in creating a user-centered design. In this case, their target audiences are fast-growing start-ups, they are unconventional and ambitious; they want to know the investment direction and strategy of an equity firm before initiating a conversation.
STEP 2:
Gather requirements & challenges for the design from stakeholders and other inputs.
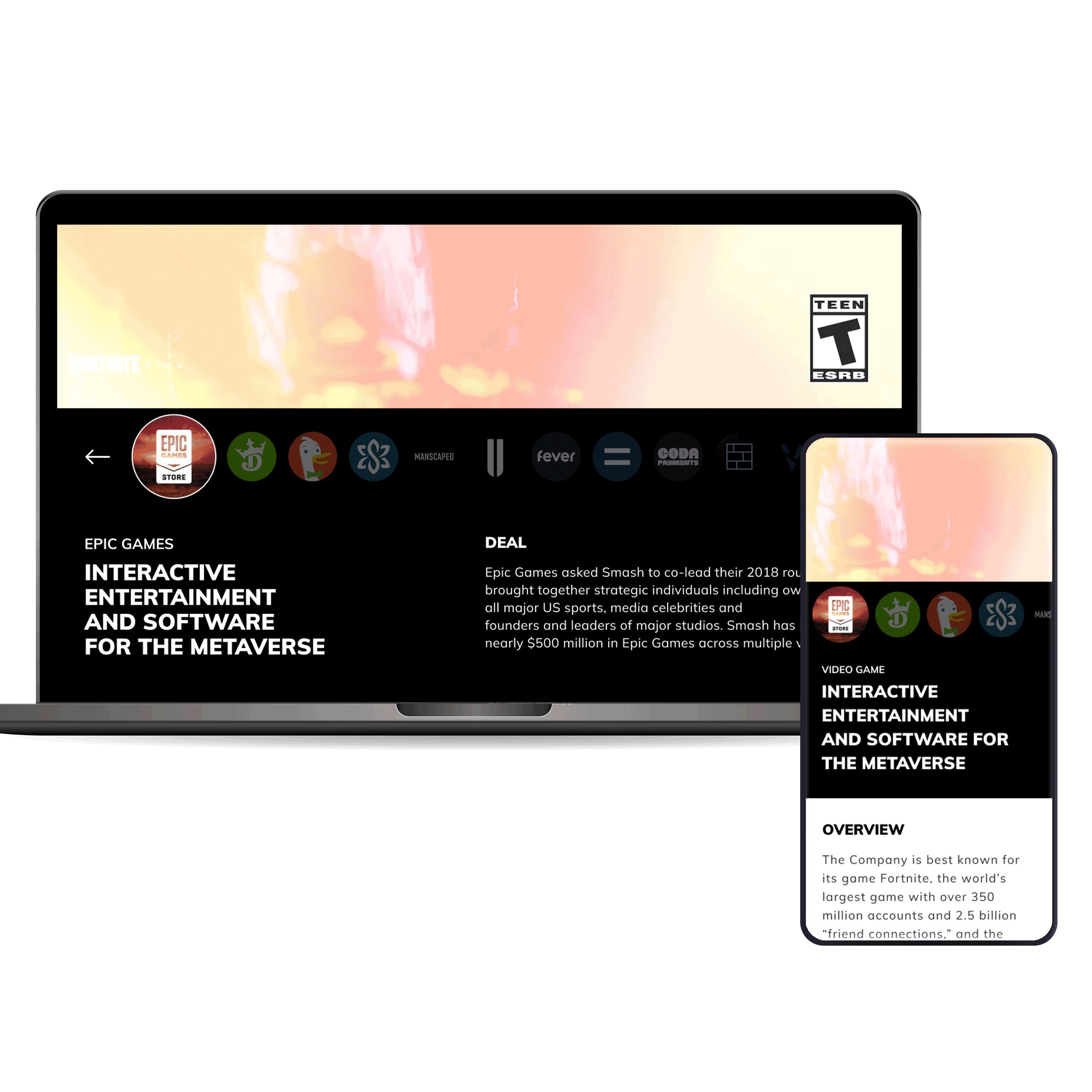
People mistook them for investing in media companies, instead of bringing in media strategies.
Differentiate from competitors
Attract potential customers to initiate a conversation.
My solutions for these challenges are:
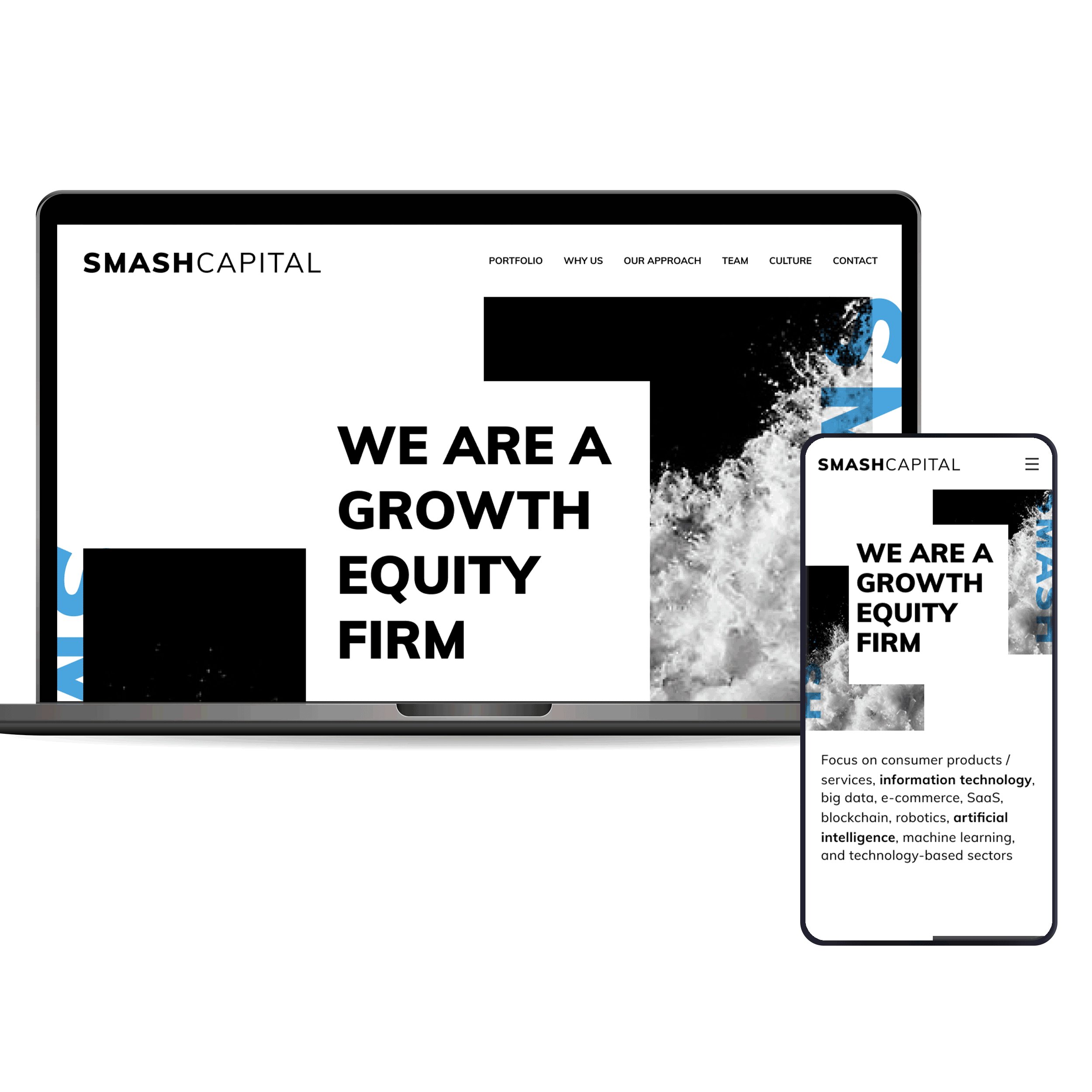
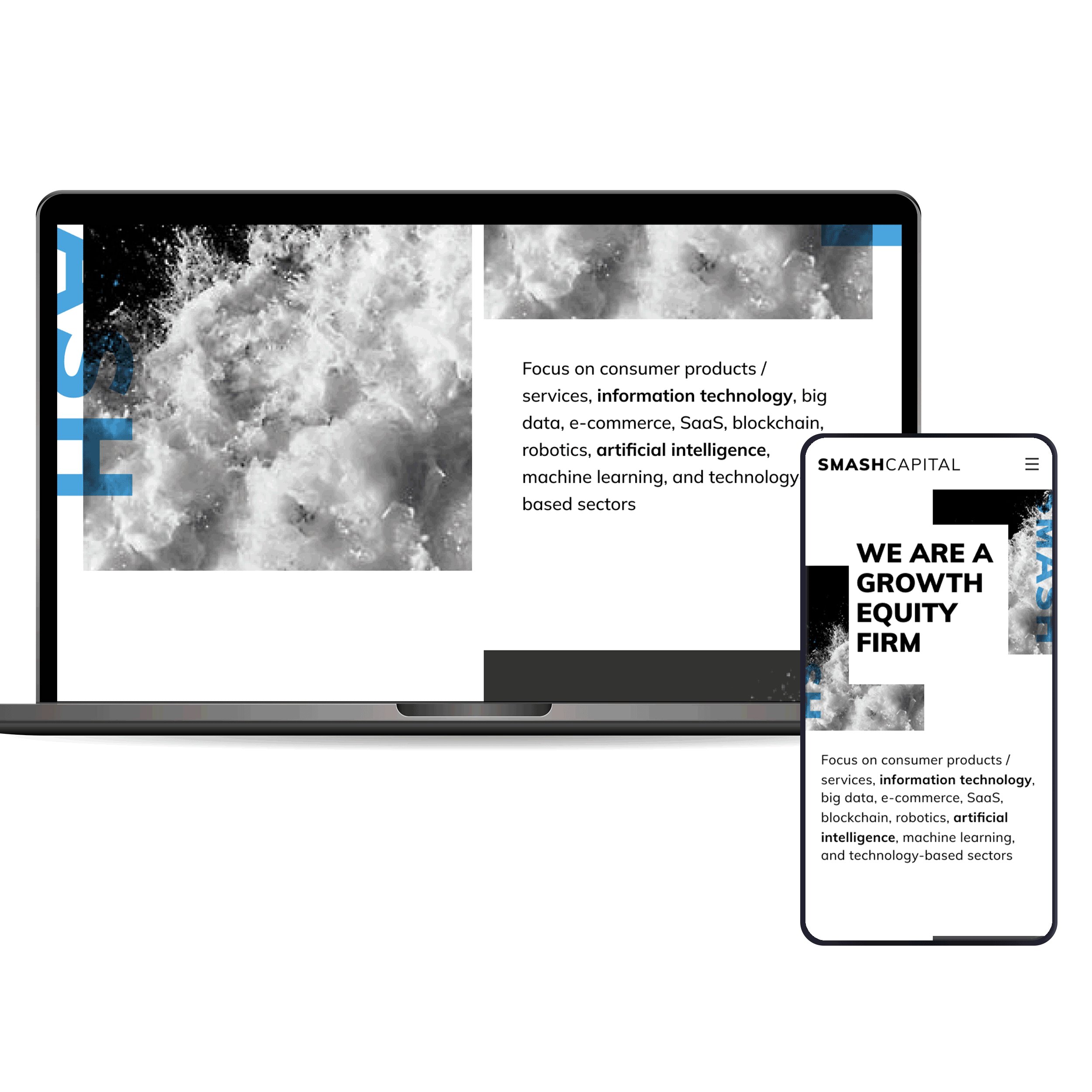
state who you are and what you do on the homepage
create a visual branding that both stand out from the competitor as well as convey the investment style and values of Smash Capital
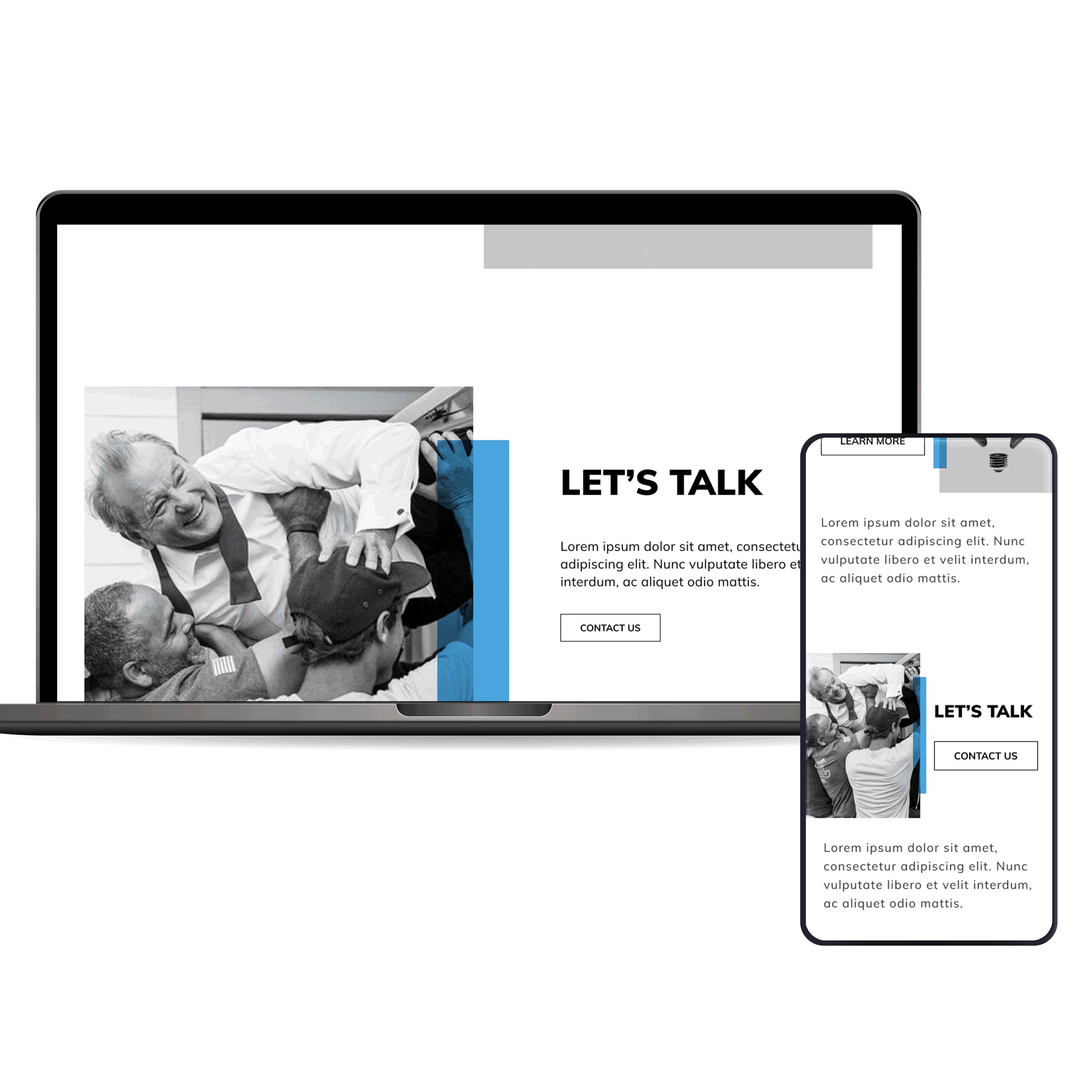
showing brief and impactful messages with CTA on the website that lead to scheduling a Zoom meeting.
STEP 3:
Wireframes and prototypes are created to visualize the design and test it with users. In this stage, colors, typography, and other design elements are used to create an appealing and usable interface. For the 1st round, I would show the visual branding, mood board, and site map to the client. For the 2nd round, the high-fidelity homepage design, and low-fidelity design for the rest of the pages would shown for more detailed feedback. For the 3rd round, all the pages would be present for the final edit.
STEP 4:
The final step is to implement the design into the development and ensure that it is user-friendly and meets all the design requirements. Iterative testing and user feedback are also necessary to refine the design.